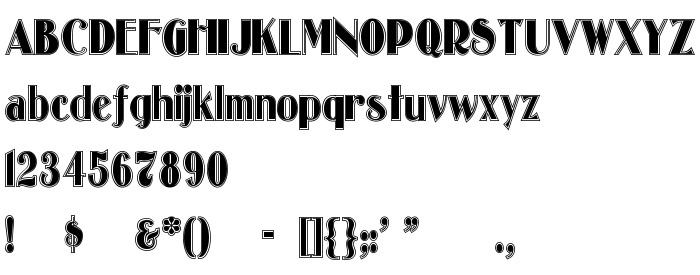
На этой странице Вы можете скачать шрифт OldgateLaneOutline версии Converted from e:\nickfo~1\OLLO____.TF1 by ALLTYPE, который относится к семейству OldgateLaneOutline (начертание Regular). Изготовителем шрифта является OldgateLaneOutline. Скачайте OldgateLaneOutline бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 133 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Семейство | OldgateLaneOutline |
| Начертание | Regular |
| Идентификатор | ALLTYPE:OldgateLaneOutline Regular:ATECH |
| Полное название шрифта | OldgateLaneOutline |
| Версия | Converted from e:\nickfo~1\OLLO____.TF1 by ALLTYPE |
| PostScript название | OldgateLaneOutline |
| Изготовитель | OldgateLaneOutline |
| Размер | 133 Kb |

Вы можете подключить шрифт OldgateLaneOutline к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=oldgatelaneoutline" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=oldgatelaneoutline);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'OldgateLaneOutline', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=oldgatelaneoutline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'OldgateLaneOutline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with OldgateLaneOutline!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« ParkLane
Следующий шрифт: