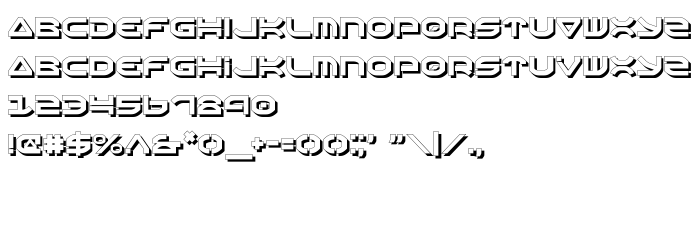
На этой странице Вы можете скачать шрифт Oberon Shadow версии 1.2, который относится к семейству Oberon Shadow (начертание Shadow). Изготовителем шрифта является Oberon-Shadow. Скачайте Oberon Shadow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты. Его размер - всего 43 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | http://members.xoom.com/iconianfonts/ |
| Семейство | Oberon Shadow |
| Начертание | Shadow |
| Идентификатор | Oberon Shadow |
| Полное название шрифта | Oberon Shadow |
| Версия | 1.2 |
| PostScript название | OberonShadow |
| Изготовитель | Oberon-Shadow |
| Размер | 43 Kb |
| Торговая марка | Oberon |

Вы можете подключить шрифт Oberon Shadow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=oberon-shadow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=oberon-shadow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Oberon Shadow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=oberon-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oberon Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oberon Shadow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: