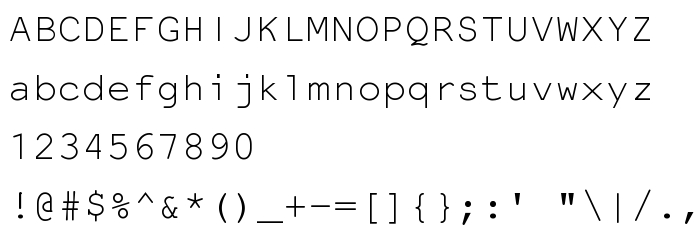
На этой странице Вы можете скачать шрифт NotCourier версии Version 1.1, который относится к семейству NotCourierSans (начертание Regular). Изготовителем шрифта является OSP. Дизайнер - Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev (для связи используйте следующий адрес: http://ospublish.constantvzw.org/). Скачайте NotCourier бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: contemporary, paragraph, кириллические шрифты. Его размер - всего 57 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | NotCourierSans |
| Начертание | Regular |
| Идентификатор | FontForge : NotCourier : 15-5-2009 |
| Полное название шрифта | NotCourier |
| Версия | Version 1.1 |
| PostScript название | NotCourierSans |
| Изготовитель | OSP |
| Размер | 57 Kb |
| Дизайнер | Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev |
| URL дизайнера | http://ospublish.constantvzw.org/ |
| Описание лицензии | This Font Software is an open font and is released under the GPL v2 with font exception; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation. |
| URL лицензии | http://www.gnu.org/licenses/old-licenses/gpl-2.0.html |

Вы можете подключить шрифт NotCourier к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=notcourier" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=notcourier);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'NotCourier', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=notcourier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NotCourier', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NotCourier!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: