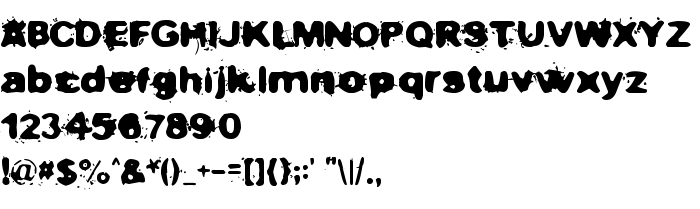
На этой странице Вы можете скачать шрифт Not now, I have a headache! версии Version 1.00 June 18, 2006, initial release, который относится к семейству Not now, I have a headache! (начертание Regular). Изготовителем шрифта является Not-now,-I-have-a-headache!. Дизайнер - junkohanhero (для связи используйте следующий адрес: http://www.junkohanhero.com). Скачайте Not now, I have a headache! бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 25 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Not now, I have a headache! © (junkohanhero). |
| Семейство | Not now, I have a headache! |
| Начертание | Regular |
| Идентификатор | Not now, I have a headache!:Version 1.00 |
| Полное название шрифта | Not now, I have a headache! |
| Версия | Version 1.00 June 18, 2006, initial release |
| PostScript название | Notnow,Ihaveaheadache! |
| Изготовитель | Not-now,-I-have-a-headache! |
| Размер | 25 Kb |
| Торговая марка | Not now, I have a heartache! |
| Дизайнер | junkohanhero |
| URL дизайнера | http://www.junkohanhero.com |
| Описание | This font was created using Font Creator 5.0 from High-Logic.com |

Вы можете подключить шрифт Not now, I have a headache! к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Not now, I have a headache!', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Not now, I have a headache!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Not now, I have a headache!!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Nobby
Следующий шрифт: