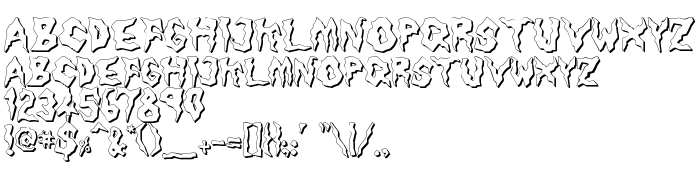
На этой странице Вы можете скачать шрифт Nameless Harbor версии 2001; 0.1, который относится к семейству Nameless Harbor (начертание Regular). Изготовителем шрифта является Nameless-Harbor. Дизайнер - S. John Ross & the Cumberland Fontworks (для связи используйте следующий адрес: www.cumberlandgames.com). Скачайте Nameless Harbor бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты, ужасные шрифты. Его размер - всего 76 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) S. John Ross, 2001. All rights reserved. |
| Семейство | Nameless Harbor |
| Начертание | Regular |
| Идентификатор | S.JohnRoss: Nameless Harbor: 2001 |
| Полное название шрифта | Nameless Harbor |
| Версия | 2001; 0.1 |
| PostScript название | NamelessHarbor |
| Изготовитель | Nameless-Harbor |
| Размер | 76 Kb |
| Торговая марка | Nameless Harbor is a trademark of S. John Ross. |
| Дизайнер | S. John Ross & the Cumberland Fontworks |
| URL дизайнера | www.cumberlandgames.com |
| URL поставщика | www.cumberlandgames.com |
| Описание | A wild 'thulhu of a font. |

Вы можете подключить шрифт Nameless Harbor к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=nameless-harbor" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=nameless-harbor);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Nameless Harbor', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=nameless-harbor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nameless Harbor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nameless Harbor!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: