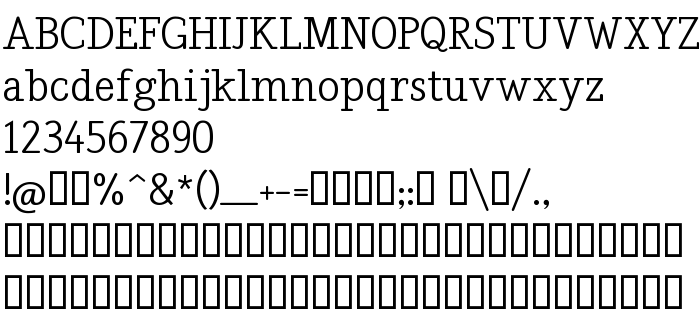
На этой странице Вы можете скачать шрифт Nadia Serif Normal версии Macromedia Fontographer 4.1.3 09.07.2002, который относится к семейству Nadia Serif (начертание Normal). Дизайнер - Nadia Knechtle. Скачайте Nadia Serif Normal бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: condensed, paragraph. Его размер - всего 35 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Nadia Serif |
| Начертание | Normal |
| Идентификатор | Macromedia Fontographer 4.1.3 Nadia Serif Normal |
| Полное название шрифта | Nadia Serif Normal |
| Версия | Macromedia Fontographer 4.1.3 09.07.2002 |
| PostScript название | NadiaSerifNormal |
| Размер | 35 Kb |
| Дизайнер | Nadia Knechtle |
| Описание лицензии | EULA (the End User License Agreement) – You may use this font for both commercial and non-commercial works at no charge. – You may use this font on CDs, websites or printed matter on paper, logomark… But: – You may not sell the font files! – You may not redistribute this font! – Editing is only allowed for personal use, don´t distribute a modified version of the font files! Nadia Serif, Freeware Font Nadia Knechtle © 2011 - All Rights Reserved |

Вы можете подключить шрифт Nadia Serif Normal к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=nadia-serif" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=nadia-serif);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Nadia Serif Normal', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=nadia-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nadia Serif Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nadia Serif Normal!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: