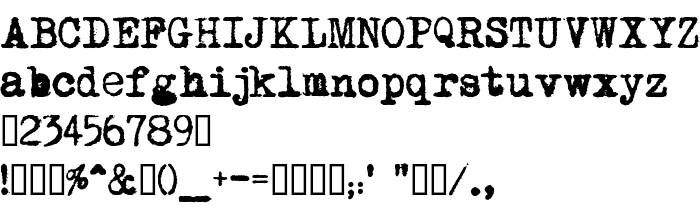
На этой странице Вы можете скачать шрифт Mom версии CMMT V1.1 08-01-1997 14:49pm(CET), который относится к семейству Mom (начертание Regular). Дизайнер - Christoph Mueller. Скачайте Mom бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: distressed, grunge, rough. Его размер - всего 124 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Mom |
| Начертание | Regular |
| Идентификатор | Mom |
| Полное название шрифта | Mom |
| Версия | CMMT V1.1 08-01-1997 14:49pm(CET) |
| PostScript название | MomsTypewriter |
| Размер | 124 Kb |
| Торговая марка | Copyright Christoph Mueller 1997 |
| Дизайнер | Christoph Mueller |
| Описание лицензии | This is a [totally free] font !!! Use it as many times and as long as you wish. There's really not a lot to tell about this font. I just typed the whole alphabet on my mom's old typewriter, scaned it, and and made the font. If you are interested in more fonts then send me an e-mail at: [email protected] I do web-site designs, poster designs, t-shirt designs, and a lot more, too. Mom'sTypewriter is copyright Christoph Mueller 1997. This font may not be sold or/and altered without my written permission. This font may be redistributed freely as long as this file is included. http://www.cuci.nl/~nonsuch/free.htm |

Вы можете подключить шрифт Mom к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=moms-typewriter);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Mom', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mom!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Molot
Следующий шрифт: