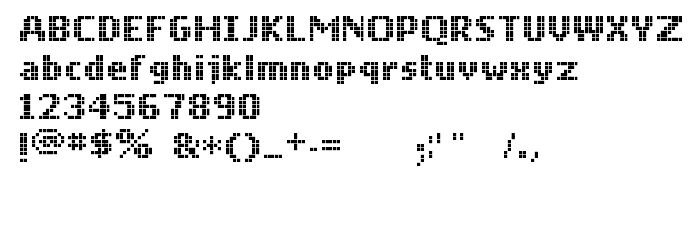
На этой странице Вы можете скачать шрифт Mobile Font версии 001.000, который относится к семейству Mobile Font (начертание Regular). Изготовителем шрифта является Mobile-Font. Скачайте Mobile Font бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: компьютерные шрифты, латинские шрифты. Его размер - всего 90 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | www.anke-art.de - Donation Ware! |
| Семейство | Mobile Font |
| Начертание | Regular |
| Идентификатор | FONTLAB30:TTEXPORT |
| Полное название шрифта | Mobile Font |
| Версия | 001.000 |
| PostScript название | MobileFont |
| Изготовитель | Mobile-Font |
| Размер | 90 Kb |

Вы можете подключить шрифт Mobile Font к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=mobile-font" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=mobile-font);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Mobile Font', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=mobile-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mobile Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mobile Font!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Spaceboy »