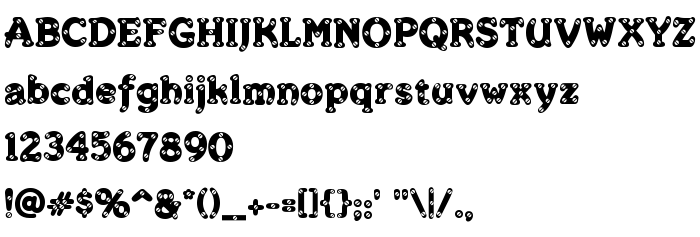
На этой странице Вы можете скачать шрифт Merkin Skroo версии 1.0, который относится к семейству Merkin Skroo (начертание Regular). Изготовителем шрифта является Merkin-Skroo. Дизайнер - Apostrophe (для связи используйте следующий адрес: mailto: [email protected]). Скачайте Merkin Skroo бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 86 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © Apostrophic Labs. All rights reserved. [email protected] |
| Семейство | Merkin Skroo |
| Начертание | Regular |
| Идентификатор | Merkin Skroo |
| Полное название шрифта | Merkin Skroo |
| Версия | 1.0 |
| PostScript название | MerkinSkroo |
| Изготовитель | Merkin-Skroo |
| Размер | 86 Kb |
| Дизайнер | Apostrophe |
| URL дизайнера | mailto: [email protected] |
| URL поставщика | http://www.apostrophiclab.com |
| Описание | © Apostrophic Labs. All rights reserved. [email protected] |

Вы можете подключить шрифт Merkin Skroo к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=merkin-skroo" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=merkin-skroo);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Merkin Skroo', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=merkin-skroo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merkin Skroo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merkin Skroo!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: