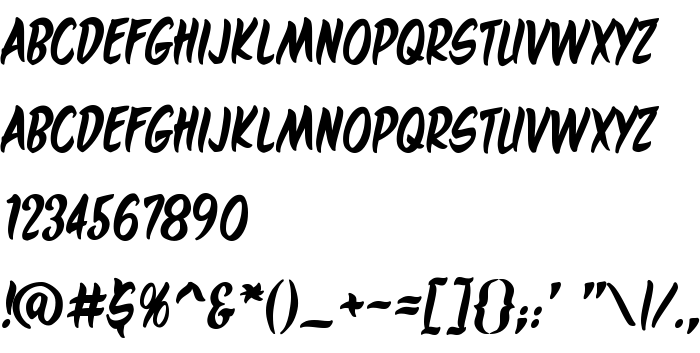
На этой странице Вы можете скачать шрифт MaroonedOnMars BB версии Version 1.000, который относится к семейству MaroonedOnMars BB (начертание Regular). Изготовителем шрифта является MaroonedOnMars-BB. Дизайнер - Nate Piekos (для связи используйте следующий адрес: http://www.blambot.com). Скачайте MaroonedOnMars BB бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: комические шрифты, латинские шрифты. Его размер - всего 33 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2008 by Nate Piekos. Blambot.com. All rights reserved. |
| Семейство | MaroonedOnMars BB |
| Начертание | Regular |
| Идентификатор | 1.000;pyrs;MaroonedOnMarsBB |
| Полное название шрифта | MaroonedOnMars BB |
| Версия | Version 1.000 |
| PostScript название | MaroonedOnMarsBB |
| Изготовитель | MaroonedOnMars-BB |
| Размер | 33 Kb |
| Торговая марка | MaroonedOnMars BB is a trademark of Nate Piekos. Blambot.com. |
| Дизайнер | Nate Piekos |
| URL дизайнера | http://www.blambot.com |
| Описание | Copyright (c) 2008 by Nate Piekos. Blambot.com. All rights reserved. |
| URL лицензии | http://www.blambot.com/license.shtml |

Вы можете подключить шрифт MaroonedOnMars BB к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=maroonedonmars-bb" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=maroonedonmars-bb);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'MaroonedOnMars BB', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=maroonedonmars-bb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MaroonedOnMars BB', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MaroonedOnMars BB!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Quantum
Следующий шрифт: