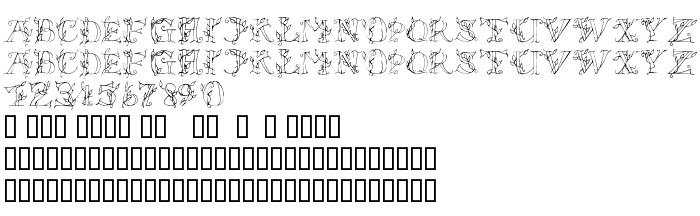
На этой странице Вы можете скачать шрифт LSLeaves версии Macromedia Fontographer 4.1 28/05/2003, который относится к семейству LSLeaves (начертание Regular). Изготовителем шрифта является LSLeaves. Скачайте LSLeaves бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 95 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2003 LadySara www.ladysara.org |
| Семейство | LSLeaves |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 LSLeaves |
| Полное название шрифта | LSLeaves |
| Версия | Macromedia Fontographer 4.1 28/05/2003 |
| PostScript название | LSLeaves |
| Изготовитель | LSLeaves |
| Размер | 95 Kb |

Вы можете подключить шрифт LSLeaves к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=lsleaves" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=lsleaves);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'LSLeaves', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=lsleaves" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LSLeaves', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LSLeaves!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: