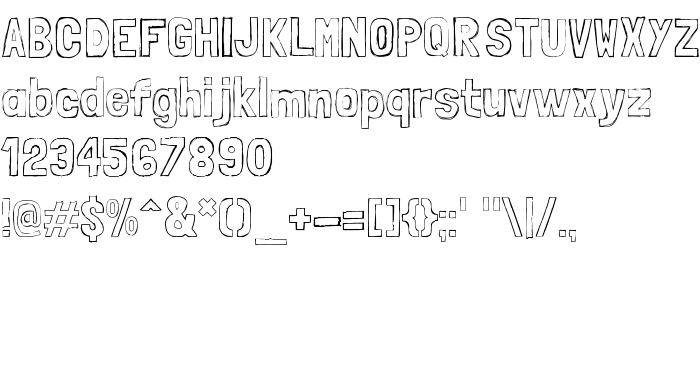
На этой странице Вы можете скачать шрифт Londrina Sketche версии Version 1.001 2011, который относится к семейству Londrina Sketche (начертание Regular). Изготовителем шрифта является Marcelo Magalh. Дизайнер - Marcelo Magalhaes (для связи используйте следующий адрес: www.marcelomagalhaes.net). Скачайте Londrina Sketche бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: casual, rough, sketch. Его размер - всего 214 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Londrina Sketche |
| Начертание | Regular |
| Идентификатор | MarceloMagalhes: Londrina Sketche: 2012 |
| Полное название шрифта | Londrina Sketche |
| Версия | Version 1.001 2011 |
| PostScript название | LondrinaSketche-Regular |
| Изготовитель | Marcelo Magalh |
| Размер | 214 Kb |
| Торговая марка | Londrina Sketches is a trademark of Marcelo Magalh |
| Дизайнер | Marcelo Magalhaes |
| URL дизайнера | www.marcelomagalhaes.net |
| URL поставщика | www.tipospereira.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Londrina Sketche к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=londrina-sketche" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=londrina-sketche);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Londrina Sketche', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=londrina-sketche" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Sketche', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Sketche!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: