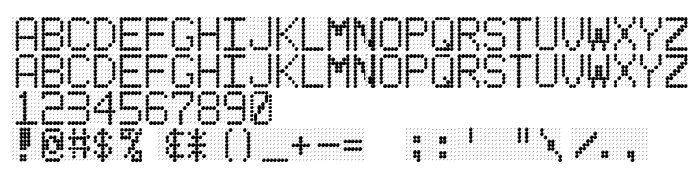
На этой странице Вы можете скачать шрифт LED BOARD REVERSED версии Version 1; September 30, 2000, который относится к семейству LED BOARD REVERSED (начертание Regular). Изготовителем шрифта является LED-BOARD-REVERSED. Дизайнер - High-Logic - Erwin Denissen (для связи используйте следующий адрес: http://www.high-logic.com/). Скачайте LED BOARD REVERSED бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: lcd шрифты, латинские шрифты. Его размер - всего 168 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright 2000 Paul Hustava - [email protected] |
| Семейство | LED BOARD REVERSED |
| Начертание | Regular |
| Идентификатор | LED BOARD REVERSED |
| Полное название шрифта | LED BOARD REVERSED |
| Версия | Version 1; September 30, 2000 |
| PostScript название | LED BOARD REVERSED |
| Изготовитель | LED-BOARD-REVERSED |
| Размер | 168 Kb |
| Торговая марка | LED Message Board Font |
| Дизайнер | High-Logic - Erwin Denissen |
| URL дизайнера | http://www.high-logic.com/ |
| URL поставщика | http://www.high-logic.com/ |
| Описание | Template |

Вы можете подключить шрифт LED BOARD REVERSED к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=led-board-reversed" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=led-board-reversed);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'LED BOARD REVERSED', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=led-board-reversed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LED BOARD REVERSED', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LED BOARD REVERSED!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: