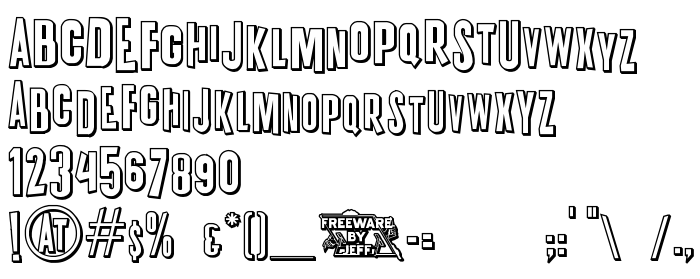
На этой странице Вы можете скачать шрифт K.P. Duty Overtime JL версии Version 1.1, который относится к семейству K.P. Duty Overtime JL (начертание Regular). Изготовителем шрифта является K.P.-Duty-Overtime-JL. Дизайнер - Jeffrey N. Levine (для связи используйте следующий адрес: http://members.nbci.com/jnl1952/index.html). Скачайте K.P. Duty Overtime JL бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 33 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Семейство | K.P. Duty Overtime JL |
| Начертание | Regular |
| Идентификатор | K.P. Duty Overtime JL |
| Полное название шрифта | K.P. Duty Overtime JL |
| Версия | Version 1.1 |
| PostScript название | K.P.DutyOvertimeJL |
| Изготовитель | K.P.-Duty-Overtime-JL |
| Размер | 33 Kb |
| Торговая марка | Trademark of Jeffrey N. Levine |
| Дизайнер | Jeffrey N. Levine |
| URL дизайнера | http://members.nbci.com/jnl1952/index.html |
| URL поставщика | http://members.nbci.com/jnl1952/index.html |
| Описание | A non-conforming sans serif, varying in height and stroke width. Based on the title lettering on the Elvis Presley soundtrack album "G.I. Blues"...with assistance from Ray Larabie in generating the drop shadow version. |
| Описание лицензии | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL лицензии | http://members.nbci.com/jnl1952/index.html |

Вы можете подключить шрифт K.P. Duty Overtime JL к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'K.P. Duty Overtime JL', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'K.P. Duty Overtime JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with K.P. Duty Overtime JL!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: