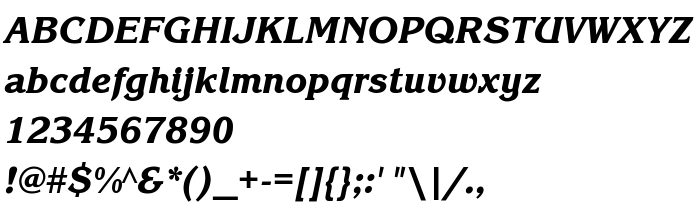
На этой странице Вы можете скачать шрифт KorinnaBlackCTT Italic версии TrueType Maker version 3.00.00, который относится к семейству KorinnaBlackCTT (начертание Italic). Изготовителем шрифта является KorinnaBlackCTT-Italic. Скачайте KorinnaBlackCTT Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 66 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 1990-1996 ParaGraph. All Rights Reserved. ITC Korinna Black is a registered trade mark of International Typeface Corporation. |
| Семейство | KorinnaBlackCTT |
| Начертание | Italic |
| Идентификатор | ParaGraph:KorinnaBlackCTT Italic:1996 |
| Полное название шрифта | KorinnaBlackCTT Italic |
| Версия | TrueType Maker version 3.00.00 |
| PostScript название | KorinnaBlackC-Kursiv |
| Изготовитель | KorinnaBlackCTT-Italic |
| Размер | 66 Kb |
| Торговая марка | This software is a property of ParaGraph. ITC Korinna Black is a registered trade mark of International Typeface Corporation. |

Вы можете подключить шрифт KorinnaBlackCTT Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=korinnablackctt-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=korinnablackctt-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'KorinnaBlackCTT Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=korinnablackctt-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KorinnaBlackCTT Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KorinnaBlackCTT Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: