На этой странице Вы можете скачать шрифт Komika Title - Shadow версии 2.0, который относится к семейству Komika Title - Shadow (начертание Regular). Изготовителем шрифта является Komika-Title---Shadow. Дизайнер - WolfBainX & Apostrophe (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Komika Title - Shadow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, комические шрифты, латинские шрифты. Его размер - всего 118 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
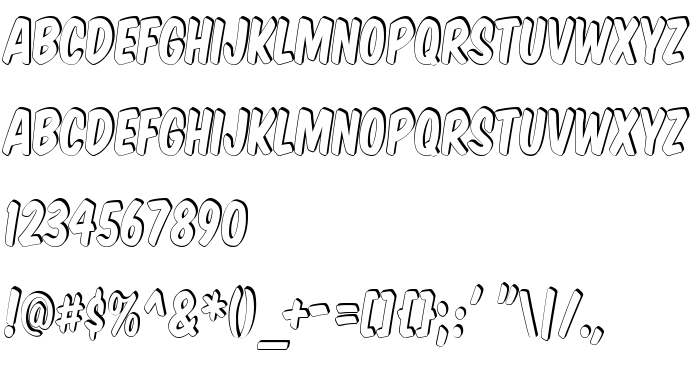
| Семейство | Komika Title - Shadow |
| Начертание | Regular |
| Идентификатор | Komika Title Shadow: 2001 |
| Полное название шрифта | Komika Title - Shadow |
| Версия | 2.0 |
| PostScript название | KomikaTitle-Shadow |
| Изготовитель | Komika-Title---Shadow |
| Размер | 118 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | [email protected] |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Вы можете подключить шрифт Komika Title - Shadow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-title-shadow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-title-shadow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Title - Shadow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-title-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Shadow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: