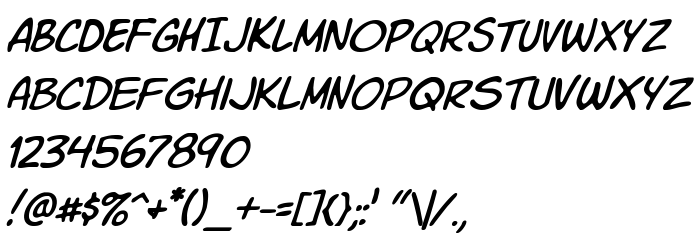
На этой странице Вы можете скачать шрифт Komika Slim Italic версии 2.0, который относится к семейству Komika Slim (начертание Italic). Изготовителем шрифта является Komika-Slim-Italic. Дизайнер - WolfBainX & Apostrophe (для связи используйте следующий адрес: www.apostrophiclab.com). Скачайте Komika Slim Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: комические шрифты, латинские шрифты. Его размер - всего 50 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |
| Семейство | Komika Slim |
| Начертание | Italic |
| Идентификатор | Komika Slim Italic: 2001 |
| Полное название шрифта | Komika Slim Italic |
| Версия | 2.0 |
| PostScript название | KomikaSlim-Italic |
| Изготовитель | Komika-Slim-Italic |
| Размер | 50 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | www.apostrophiclab.com |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |

Вы можете подключить шрифт Komika Slim Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-slim-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-slim-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Slim Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-slim-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Slim Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Slim Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: