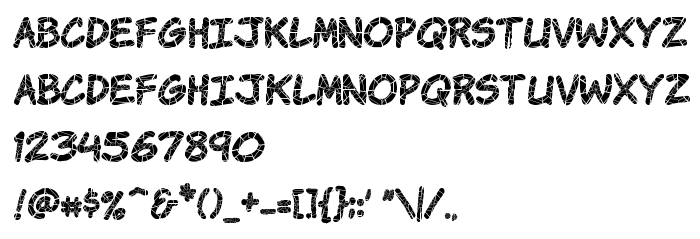
На этой странице Вы можете скачать шрифт Komika Krak версии 12.0, который относится к семейству Komika Krak (начертание Regular). Изготовителем шрифта является Komika-Krak. Дизайнер - WolfBainX & Apostrophic Labs (для связи используйте следующий адрес: www.apsotrophiclab.com). Скачайте Komika Krak бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: комические шрифты, латинские шрифты. Его размер - всего 161 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Семейство | Komika Krak |
| Начертание | Regular |
| Идентификатор | Komika Krak: 2001 |
| Полное название шрифта | Komika Krak |
| Версия | 12.0 |
| PostScript название | KomikaKrak |
| Изготовитель | Komika-Krak |
| Размер | 161 Kb |
| Дизайнер | WolfBainX & Apostrophic Labs |
| URL дизайнера | www.apsotrophiclab.com |
| URL поставщика | www.apsotrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Вы можете подключить шрифт Komika Krak к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-krak" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-krak);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Krak', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-krak" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Krak', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Krak!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: