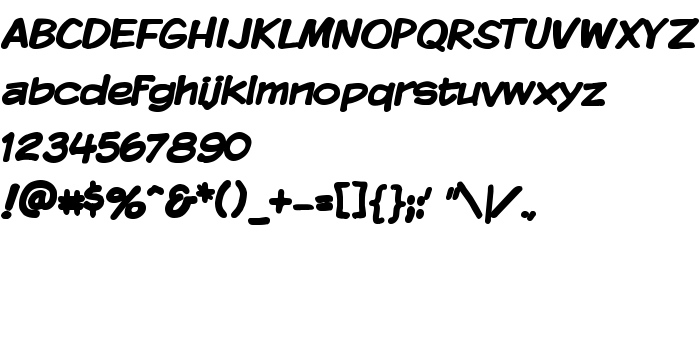
На этой странице Вы можете скачать шрифт Komika Display Bold версии 2.0, который относится к семейству Komika Display (начертание Bold). Изготовителем шрифта является Komika-Display-Bold. Дизайнер - WolfBainX (для связи используйте следующий адрес: www.apostrophiclab.com). Скачайте Komika Display Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: casual, paragraph, small caps. Его размер - всего 78 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Семейство | Komika Display |
| Начертание | Bold |
| Идентификатор | Komika Display Bold: 2001 |
| Полное название шрифта | Komika Display Bold |
| Версия | 2.0 |
| PostScript название | KomikaDisplay-Bold |
| Изготовитель | Komika-Display-Bold |
| Размер | 78 Kb |
| Торговая марка | WolfBainX & Apostrophe |
| Дизайнер | WolfBainX |
| URL дизайнера | www.apostrophiclab.com |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Вы можете подключить шрифт Komika Display Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-display-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-display-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Display Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-display-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: