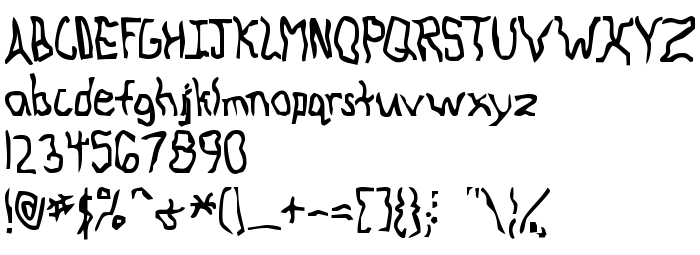
На этой странице Вы можете скачать шрифт Knocked Around версии Macromedia Fontographer 4.1 4/13/97, который относится к семейству Knocked Around (начертание Regular). Изготовителем шрифта является Knocked-Around. Дизайнер - Ben McGehee (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Knocked Around бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 51 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Семейство | Knocked Around |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Knocked Around |
| Полное название шрифта | Knocked Around |
| Версия | Macromedia Fontographer 4.1 4/13/97 |
| PostScript название | KnockedAround |
| Изготовитель | Knocked-Around |
| Размер | 51 Kb |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This initial version includes all normal characters, plus a few extras. This is my first attempt to create lowercase letters in a font. My first try at any font (Previewance - found at my web site) had two versions of each capital letters. I am hoping that this one can be of more use. As time goes by, and my skills increase, hopefully so will the quality of my fonts. |
| Описание лицензии | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Вы можете подключить шрифт Knocked Around к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=knocked-around);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Knocked Around', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Knocked Around', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Knocked Around!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: