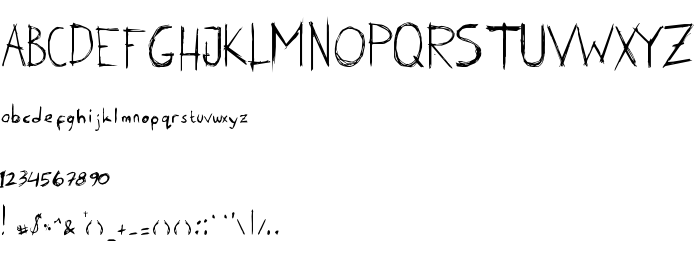
На этой странице Вы можете скачать шрифт Karen_erc_2006 версии Version 1.00 October 20, 2006, initial release, который относится к семейству Karen_erc_2006 (начертание Regular). Изготовителем шрифта является Karen_erc_2006. Дизайнер - Eric Wiryanata (для связи используйте следующий адрес: sampratot.deviantart.com). Скачайте Karen_erc_2006 бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты. Его размер - всего 71 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Typeface © Eric Wiryanata. 2006. All Rights Reserved |
| Семейство | Karen_erc_2006 |
| Начертание | Regular |
| Идентификатор | Karen_erc_2006:Version 1.00 |
| Полное название шрифта | Karen_erc_2006 |
| Версия | Version 1.00 October 20, 2006, initial release |
| PostScript название | Karen_erc_2006 |
| Изготовитель | Karen_erc_2006 |
| Размер | 71 Kb |
| Торговая марка | Karen_erc_2006® Trademark of Eric Wiryanata |
| Дизайнер | Eric Wiryanata |
| URL дизайнера | sampratot.deviantart.com |
| Описание | This font was created using the Font Creator Program 4.1 from High-Logic.com |

Вы можете подключить шрифт Karen_erc_2006 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=karen_erc_2006" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=karen_erc_2006);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Karen_erc_2006', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=karen_erc_2006" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Karen_erc_2006', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Karen_erc_2006!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« jey
Следующий шрифт: