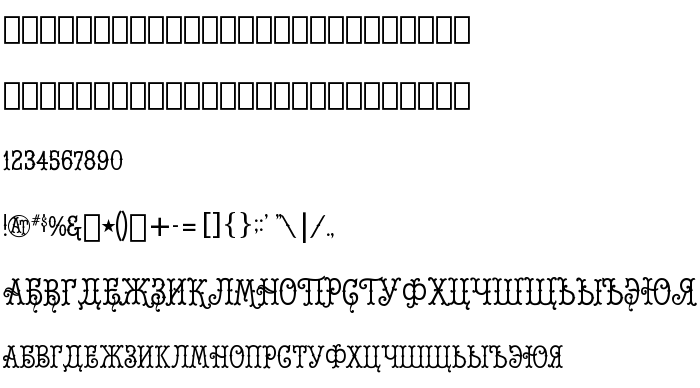
На этой странице Вы можете скачать шрифт Josephina FlourishesC версии Version 1.000 2010 initial release, который относится к семейству Josephina FlourishesC (начертание Regular). Изготовителем шрифта является Josephina-FlourishesC. Скачайте Josephina FlourishesC бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: винтажные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 83 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Steve Contreras (latin code page) A.Gophmann (cyr. code page), 2010. All rights reserved. |
| Семейство | Josephina FlourishesC |
| Начертание | Regular |
| Идентификатор | SteveContreras(latincodepage)A.Gophmann(cyr.codepage): Josephina FlourishesC: 2010 |
| Полное название шрифта | Josephina FlourishesC |
| Версия | Version 1.000 2010 initial release |
| PostScript название | JosephinaFlourishesC |
| Изготовитель | Josephina-FlourishesC |
| Размер | 83 Kb |
| Торговая марка | Josephina FlourishesC is a trademark of Steve Contreras (latin code page) A.Gophmann (cyr. code page). |

Вы можете подключить шрифт Josephina FlourishesC к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=josephina-flourishesc" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=josephina-flourishesc);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Josephina FlourishesC', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=josephina-flourishesc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Josephina FlourishesC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Josephina FlourishesC!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Izis Two
Следующий шрифт: