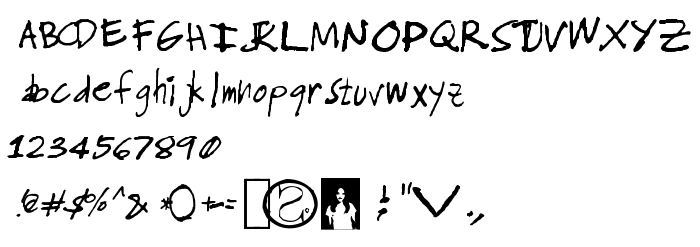
На этой странице Вы можете скачать шрифт James Tan Dinawanao версии June 14, 2004; 1.00, initial release, который относится к семейству James Tan Dinawanao (начертание Regular). Изготовителем шрифта является James-Tan-Dinawanao. Дизайнер - High-Logic - Erwin Denissen 1999 (для связи используйте следующий адрес: http://www.high-logic.com/). Скачайте James Tan Dinawanao бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты. Его размер - всего 55 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Dinawanao © Bhambie. 2004. All Rights Reserved |
| Семейство | James Tan Dinawanao |
| Начертание | Regular |
| Идентификатор | Bhambie: Dinawanao Regular:2004 |
| Полное название шрифта | James Tan Dinawanao |
| Версия | June 14, 2004; 1.00, initial release |
| PostScript название | James Tan Dinawanao |
| Изготовитель | James-Tan-Dinawanao |
| Размер | 55 Kb |
| Торговая марка | Dinawanao is a registered trademark of no one. |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL дизайнера | http://www.high-logic.com/ |
| URL поставщика | http://www.high-logic.com/ |
| Описание | Template |
| Описание лицензии | NOTIFICATION OF LICENSE AGREEMENT This typeface is the property of Monotype Typography and its use by you is covered under the terms of a license agreement. You have obtained this typeface software either directly from Monotype or together with software distributed by one of MonotypeÕs licensees. This software is a valuable asset of Monotype. Unless you have entered into a specific license agreement granting you additional rights, your use of this software is limited to your workstation for your own publishing use. You may not copy or distribute this software. If you have any question concerning your rights you should review the license agreement you received with the software or contact Monotype for a copy of the license agreement. Monotype can be contacted at: USA - (847) 718-0400 UK - 01144 01737 765959 http://www.monotype.com |
| URL лицензии | http://www.monotype.com/html/type/license.html |

Вы можете подключить шрифт James Tan Dinawanao к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=james-tan-dinawanao" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=james-tan-dinawanao);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'James Tan Dinawanao', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=james-tan-dinawanao" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'James Tan Dinawanao', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with James Tan Dinawanao!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: