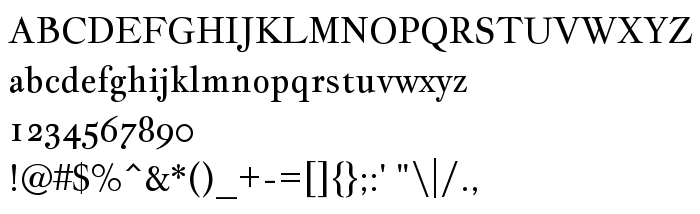
На этой странице Вы можете скачать шрифт Jacques Francois версии Version 1.003, который относится к семейству Jacques Francois (начертание Regular). Изготовителем шрифта является Cyreal (www.cyreal.org). Дизайнер - Manvel Shmavonyan, Alexei Vanyashin (для связи используйте следующий адрес: http://new.myfonts.com/person/Manvel_Shmavonyan/). Скачайте Jacques Francois бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: curly, paragraph, шрифты с засечками. Его размер - всего 39 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Jacques Francois |
| Начертание | Regular |
| Идентификатор | Cyreal(www.cyreal.org): Jacques Francois: 2011 |
| Полное название шрифта | Jacques Francois |
| Версия | Version 1.003 |
| PostScript название | JacquesFrancois-Regular |
| Изготовитель | Cyreal (www.cyreal.org) |
| Размер | 39 Kb |
| Торговая марка | Jacques Francois is a trademark of Cyreal (www.cyreal.org). |
| Дизайнер | Manvel Shmavonyan, Alexei Vanyashin |
| URL дизайнера | http://new.myfonts.com/person/Manvel_Shmavonyan/ |
| URL поставщика | cyreal.org |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Jacques Francois к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=jacques-francois);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Jacques Francois', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jacques Francois', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jacques Francois!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: