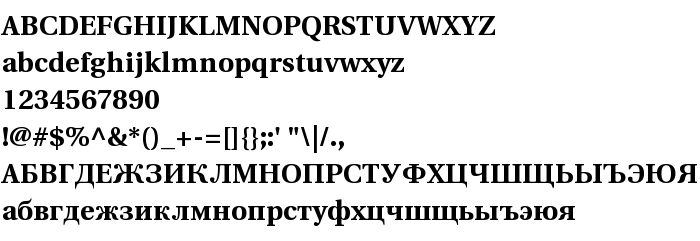
На этой странице Вы можете скачать шрифт Heuristica Bold версии Version 1.0.1, который относится к семейству Heuristica (начертание Bold). Дизайнер - Andrej Panov. Скачайте Heuristica Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, serif, transitional, кириллические шрифты. Его размер - всего 195 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Heuristica |
| Начертание | Bold |
| Идентификатор | FontForge 2.0 : Heuristica Bold : 5-3-2012 |
| Полное название шрифта | Heuristica Bold |
| Версия | Version 1.0.1 |
| PostScript название | Heuristica-Bold |
| Размер | 195 Kb |
| Дизайнер | Andrej Panov |
| Описание лицензии | Copyright 1989, 1991 Adobe Systems Incorporated. All rights reserved. Utopia is either a registered trademark or trademark of Adobe Systems Incorporated in the United States and/or other countries. Used under license. Copyright (c) 2008-2012 Andrey V. Panov ([email protected]), with Reserved Font Name Heuristica. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied together with this font package in OFL.txt, and is also available with a FAQ at: http://scripts.sil.org/OFL |

Вы можете подключить шрифт Heuristica Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=heuristica-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Heuristica Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heuristica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heuristica Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: