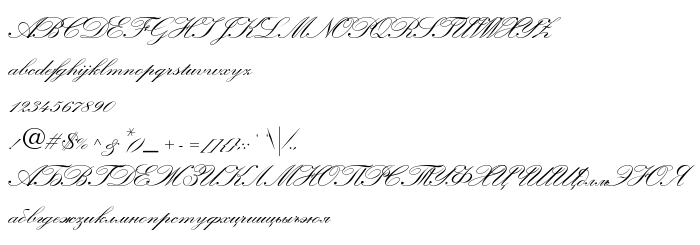
На этой странице Вы можете скачать шрифт Heather Script Two версии Version 0.000 2005 initial release, который относится к семейству Heather Script Two (начертание Regular). Изготовителем шрифта является Heather-Script-Two. Дизайнер - Alexandra Gophmann. Скачайте Heather Script Two бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 157 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Alexandra Gophmann (rusifikation), 2005. All rights reserved. |
| Семейство | Heather Script Two |
| Начертание | Regular |
| Идентификатор | AlexandraGophmann(rusifikation): Heather Script Two: 2005 |
| Полное название шрифта | Heather Script Two |
| Версия | Version 0.000 2005 initial release |
| PostScript название | HeatherScriptTwo |
| Изготовитель | Heather-Script-Two |
| Размер | 157 Kb |
| Торговая марка | Heather Script Two is a trademark of Alexandra Gophmann (rusifikation). |
| Дизайнер | Alexandra Gophmann |

Вы можете подключить шрифт Heather Script Two к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=heather-script-two" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=heather-script-two);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Heather Script Two', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=heather-script-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heather Script Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heather Script Two!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: