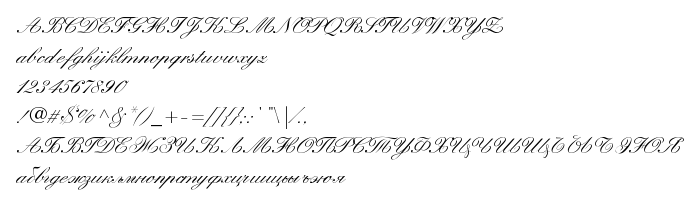
На этой странице Вы можете скачать шрифт Heather Script One версии Version 1.000 2005 initial release, который относится к семейству Heather Script One (начертание Regular). Изготовителем шрифта является Heather-Script-One. Дизайнер - A. Gophmann (для связи используйте следующий адрес: [email protected]). Скачайте Heather Script One бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 173 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Alexandra Gophmann (rusification), 2005. All rights reserved. |
| Семейство | Heather Script One |
| Начертание | Regular |
| Идентификатор | AlexandraGophmann(rusification): Heather Script One: 2005 |
| Полное название шрифта | Heather Script One |
| Версия | Version 1.000 2005 initial release |
| PostScript название | HeatherScriptOne |
| Изготовитель | Heather-Script-One |
| Размер | 173 Kb |
| Торговая марка | Kuentsler Script One is a trademark of Alexandra Gophmann (rusification). |
| Дизайнер | A. Gophmann |
| URL дизайнера | [email protected] |

Вы можете подключить шрифт Heather Script One к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=heather-script-one" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=heather-script-one);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Heather Script One', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=heather-script-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heather Script One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heather Script One!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: