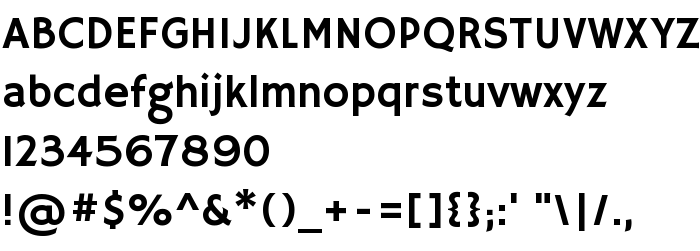
На этой странице Вы можете скачать шрифт Hammersmith One версии Version 1.002, который относится к семейству Hammersmith One (начертание Regular). Изготовителем шрифта является Nicole Fally. Дизайнер - Nicole Fally (для связи используйте следующий адрес: sorkintype.com). Его размер - всего 37 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Hammersmith One |
| Начертание | Regular |
| Идентификатор | STC: Hammersmith One: 2011 |
| Полное название шрифта | Hammersmith One |
| Версия | Version 1.002 |
| PostScript название | HammersmithOne |
| Изготовитель | Nicole Fally |
| Размер | 37 Kb |
| Торговая марка | Hammersmith is a trademark of Sorkin Type Co. |
| Дизайнер | Nicole Fally |
| URL дизайнера | sorkintype.com |
| URL поставщика | sorkintype.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Hammersmith One к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=hammersmith-one" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=hammersmith-one);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Hammersmith One', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=hammersmith-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hammersmith One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hammersmith One!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: