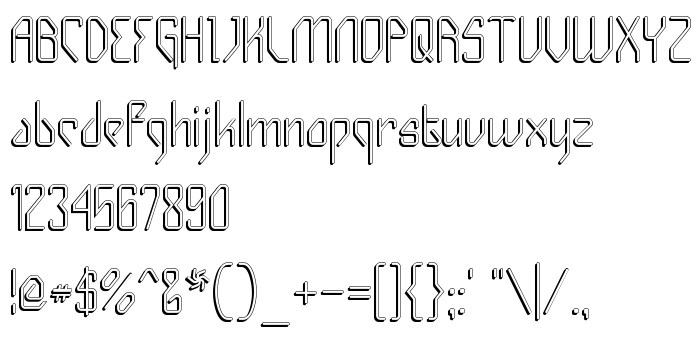
На этой странице Вы можете скачать шрифт Gizmo - Shade версии 1.0, который относится к семейству Gizmo - Shade (начертание Regular). Изготовителем шрифта является Gizmo---Shade. Дизайнер - Graham Meade (для связи используйте следующий адрес: [email protected]). Скачайте Gizmo - Shade бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты. Его размер - всего 102 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2002, Graham Meade. All rights reserved. For more works by the designer, cruise to www.apostrophiclab.com |
| Семейство | Gizmo - Shade |
| Начертание | Regular |
| Идентификатор | GrahamMeade: Gizmo - Shade: 2002 |
| Полное название шрифта | Gizmo - Shade |
| Версия | 1.0 |
| PostScript название | Gizmo-Shade |
| Изготовитель | Gizmo---Shade |
| Размер | 102 Kb |
| Дизайнер | Graham Meade |
| URL дизайнера | [email protected] |
| URL поставщика | www.apostrophiclab.com |
| Описание | ÿ© 2002, Graham Meade. All rights reserved. For more works by the designer, cruise to www.apostrophiclab.com |
| Описание лицензии | If the world didn't suck, we would all fall off. |

Вы можете подключить шрифт Gizmo - Shade к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=gizmo-shade" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=gizmo-shade);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Gizmo - Shade', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=gizmo-shade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gizmo - Shade', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gizmo - Shade!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: