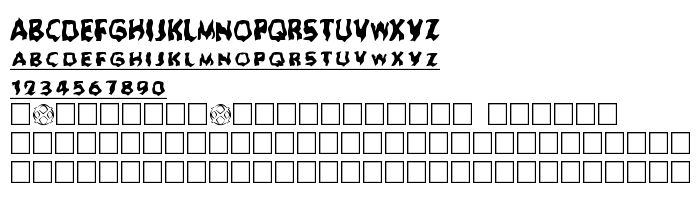
На этой странице Вы можете скачать шрифт Ghoul Headline версии 1.0 - Freeware - use keys a to z, A to Z, 0 to 9, который относится к семейству Ghoul Headline (начертание Normal). Изготовителем шрифта является Ghoul-Headline. Дизайнер - foopy.com (для связи используйте следующий адрес: http://www.foopy.com). Скачайте Ghoul Headline бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 24 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | http://www.foopy.com/ (Distribution permitted with readme.txt) |
| Семейство | Ghoul Headline |
| Начертание | Normal |
| Идентификатор | Ghoul Headline |
| Полное название шрифта | Ghoul Headline |
| Версия | 1.0 - Freeware - use keys a to z, A to Z, 0 to 9 |
| PostScript название | Ghoul Headline |
| Изготовитель | Ghoul-Headline |
| Размер | 24 Kb |
| Дизайнер | foopy.com |
| URL дизайнера | http://www.foopy.com |
| URL поставщика | http://www.foopy.com |
| Описание лицензии | 1.0 - Freeware - use keys a to z, A to Z, 0 to 9 (Distribution permitted with readme.txt) Freeware for personal & commercial use and for use by non profit organisations. Distribution of derivative works from this font are strictly prohibited. |
| URL лицензии | http://www.foopy.com |

Вы можете подключить шрифт Ghoul Headline к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ghoul-headline" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ghoul-headline);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Ghoul Headline', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ghoul-headline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoul Headline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoul Headline!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Ghoul
Следующий шрифт: