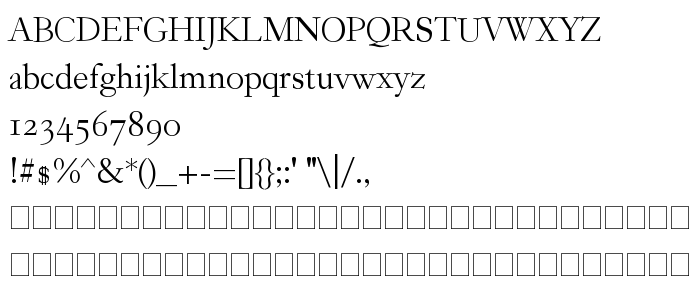
На этой странице Вы можете скачать шрифт Garogier Regular версии Version .50, который относится к семейству Garogier (начертание Regular). Изготовителем шрифта является Rogier van Dalen. Дизайнер - Rogier van Dalen. Скачайте Garogier Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: classical, шрифты с засечками. Его размер - всего 32 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Garogier |
| Начертание | Regular |
| Идентификатор | Garogier |
| Полное название шрифта | Garogier Regular |
| Версия | Version .50 |
| PostScript название | Garogier |
| Изготовитель | Rogier van Dalen |
| Размер | 32 Kb |
| Дизайнер | Rogier van Dalen |
| Описание лицензии | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Вы можете подключить шрифт Garogier Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=garogier);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Garogier Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: