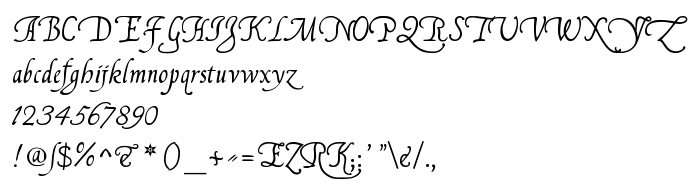
На этой странице Вы можете скачать шрифт Francisco Lucas Llana Regular версии 1.00; 2003, который относится к семейству Francisco Lucas Llana (начертание Regular). Изготовителем шрифта является Francisco-Lucas-Llana-Regular. Дизайнер - Pia Frauss (для связи используйте следующий адрес: http://www.pia-frauss.de/fonts/fonts.htm). Скачайте Francisco Lucas Llana Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты. Его размер - всего 69 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Pia Frauss fecit AD MMIII; for private use only |
| Семейство | Francisco Lucas Llana |
| Начертание | Regular |
| Идентификатор | Francisco Lucas Llana Regular |
| Полное название шрифта | Francisco Lucas Llana Regular |
| Версия | 1.00; 2003 |
| PostScript название | FranciscoLucasLlanaRegular |
| Изготовитель | Francisco-Lucas-Llana-Regular |
| Размер | 69 Kb |
| Дизайнер | Pia Frauss |
| URL дизайнера | http://www.pia-frauss.de/fonts/fonts.htm |
| Описание | Francisco Lucas Llana was created with the Font Creator Program from High-Logic.com |

Вы можете подключить шрифт Francisco Lucas Llana Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Francisco Lucas Llana Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Francisco Lucas Llana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Francisco Lucas Llana Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: