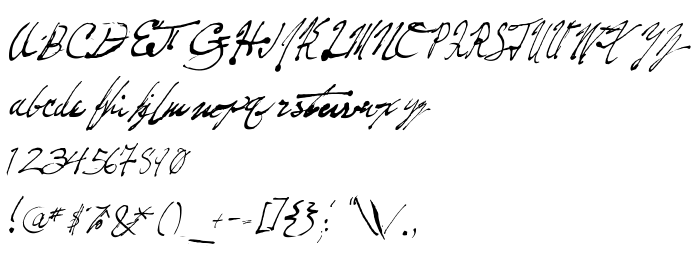
На этой странице Вы можете скачать шрифт Fountain Pen Frenzy версии Version 1; March 4, 2001, который относится к семейству Fountain Pen Frenzy (начертание Regular). Изготовителем шрифта является Fountain-Pen-Frenzy. Дизайнер - High-Logic - Erwin Denissen 1999 (для связи используйте следующий адрес: http://www.high-logic.com/). Скачайте Fountain Pen Frenzy бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты. Его размер - всего 33 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Fountain Pen Frenzy © 2001 Redruth's Basement Software. All Seats Reserved |
| Семейство | Fountain Pen Frenzy |
| Начертание | Regular |
| Идентификатор | Fountain Pen Frenzy by Redruth's Basement Software -- 2001 |
| Полное название шрифта | Fountain Pen Frenzy |
| Версия | Version 1; March 4, 2001 |
| PostScript название | Fountain Pen Frenzy |
| Изготовитель | Fountain-Pen-Frenzy |
| Размер | 33 Kb |
| Торговая марка | Fountain Pen Frenzy © 2001 Redruth's Basement Software. |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL дизайнера | http://www.high-logic.com/ |
| URL поставщика | http://www.high-logic.com/ |
| Описание | Template |

Вы можете подключить шрифт Fountain Pen Frenzy к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=fountain-pen-frenzy" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=fountain-pen-frenzy);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Fountain Pen Frenzy', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=fountain-pen-frenzy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fountain Pen Frenzy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fountain Pen Frenzy!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: