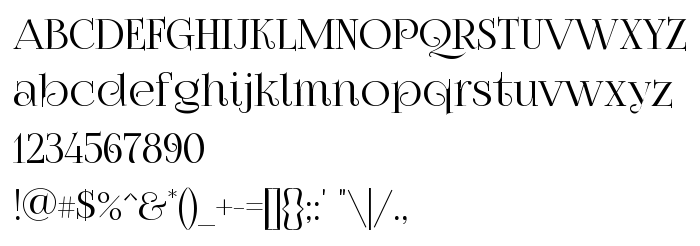
На этой странице Вы можете скачать шрифт FoglihtenNo07 версии Version 0.82, который относится к семейству FoglihtenNo07 (начертание Regular). Изготовителем шрифта является gluk ([email protected]). Дизайнер - gluk ([email protected]) (для связи используйте следующий адрес: www.glukfonts.pl). Его размер - всего 233 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | FoglihtenNo07 |
| Начертание | Regular |
| Идентификатор | FontForge : FoglihtenNo07 : 7-11-2013 |
| Полное название шрифта | FoglihtenNo07 |
| Версия | Version 0.82 |
| PostScript название | FoglihtenNo07 |
| Изготовитель | gluk ([email protected]) |
| Размер | 233 Kb |
| Дизайнер | gluk ([email protected]) |
| URL дизайнера | www.glukfonts.pl |
| URL поставщика | www.glukfonts.pl |
| Описание лицензии | Copyright (c) 2011-2013, gluk ( www.glukfonts.pl | [email protected] ), with Reserved Font Name FoglihtenNo07. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт FoglihtenNo07 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=foglihtenno07" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=foglihtenno07);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'FoglihtenNo07', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=foglihtenno07" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FoglihtenNo07', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FoglihtenNo07!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: