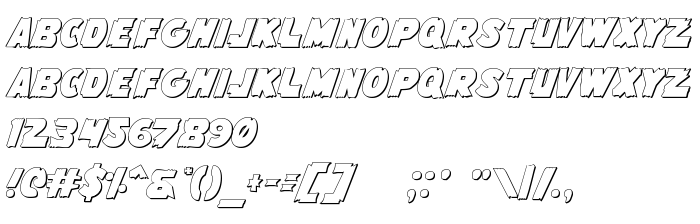
На этой странице Вы можете скачать шрифт Flying Leatherneck Outline версии 1, который относится к семейству Flying Leatherneck Outline (начертание Outline). Изготовителем шрифта является Flying-Leatherneck-Outline. Скачайте Flying Leatherneck Outline бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: контурные шрифты, латинские шрифты. Его размер - всего 57 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2002 Iconian Fonts |
| Семейство | Flying Leatherneck Outline |
| Начертание | Outline |
| Идентификатор | Flying Leatherneck |
| Полное название шрифта | Flying Leatherneck Outline |
| Версия | 1 |
| PostScript название | FlyingLeatherneckOutline |
| Изготовитель | Flying-Leatherneck-Outline |
| Размер | 57 Kb |

Вы можете подключить шрифт Flying Leatherneck Outline к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=flying-leatherneck-outline" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=flying-leatherneck-outline);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Flying Leatherneck Outline', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=flying-leatherneck-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flying Leatherneck Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flying Leatherneck Outline!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Flyman »