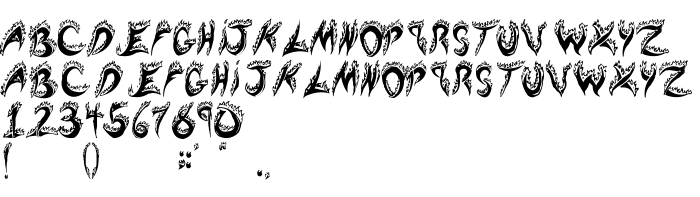
На этой странице Вы можете скачать шрифт Flaming Tears версии Version 1.02; January 1, 2000, который относится к семейству Flaming Tears (начертание Flaming Tears). Изготовителем шрифта является Flaming-Tears. Дизайнер - Shubala.com, Icy2dope (для связи используйте следующий адрес: http://www.shubala.com/). Скачайте Flaming Tears бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 49 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Typeface © Shubala.com. 1999, 2000. All Rights Reserved |
| Семейство | Flaming Tears |
| Начертание | Flaming Tears |
| Идентификатор | Shubala.com : Flaming Tears Regular :1999, 2000 |
| Полное название шрифта | Flaming Tears |
| Версия | Version 1.02; January 1, 2000 |
| PostScript название | Flaming Tears |
| Изготовитель | Flaming-Tears |
| Размер | 49 Kb |
| Торговая марка | Flaming Tears is a registered trademark of Shubala.com |
| Дизайнер | Shubala.com, Icy2dope |
| URL дизайнера | http://www.shubala.com/ |
| URL поставщика | http://www.shubala.com/ |
| Описание | Template |

Вы можете подключить шрифт Flaming Tears к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=flaming-tears" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=flaming-tears);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Flaming Tears', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=flaming-tears" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flaming Tears', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flaming Tears!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: