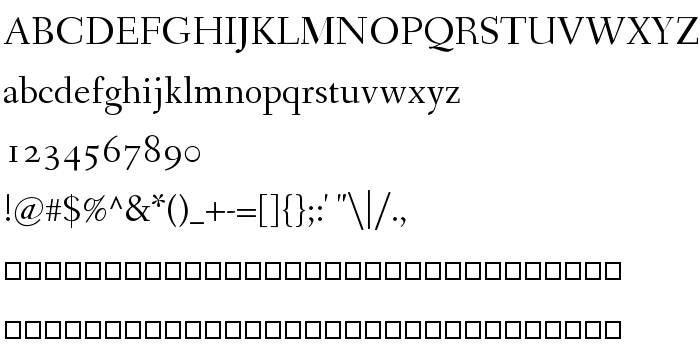
На этой странице Вы можете скачать шрифт Fanwood версии Version 1.0, который относится к семейству Fanwood (начертание Regular). Дизайнер - Barry Schwartz. Скачайте Fanwood бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты с засечками. Его размер - всего 126 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Fanwood |
| Начертание | Regular |
| Идентификатор | FontForge 2.0 : Fanwood : 6-1-2011 |
| Полное название шрифта | Fanwood |
| Версия | Version 1.0 |
| PostScript название | Fanwood |
| Размер | 126 Kb |
| Дизайнер | Barry Schwartz |
| Описание лицензии | Copyright (c) 2011, Barry Schwartz Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
| URL лицензии | http://www.opensource.org/licenses/mit-license.php |

Вы можете подключить шрифт Fanwood к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=fanwood" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=fanwood);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Fanwood', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=fanwood" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fanwood', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fanwood!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: