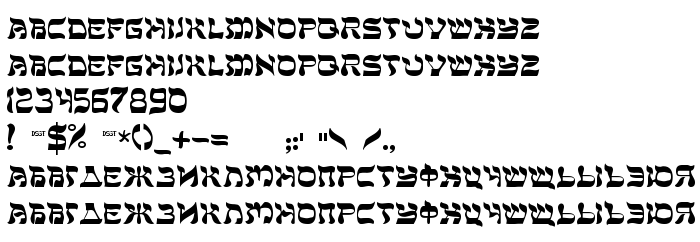
На этой странице Вы можете скачать шрифт DS Sholom Medium версии Version 1.1; 1999, который относится к семейству DS Sholom (начертание Medium). Изготовителем шрифта является DS-Sholom-Medium. Дизайнер - Dubina Nikolay /[email protected]/ (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS Sholom Medium бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 136 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dubina Nikolay /D-Studio -- Moscow/ 1999, 1999. All rights reserved. |
| Семейство | DS Sholom |
| Начертание | Medium |
| Идентификатор | DubinaNikolay/D-Studio--Moscow/1999: DS Sholom Medium: 1999 |
| Полное название шрифта | DS Sholom Medium |
| Версия | Version 1.1; 1999 |
| PostScript название | DSSholom-Medium |
| Изготовитель | DS-Sholom-Medium |
| Размер | 136 Kb |
| Торговая марка | DS Sholom Medium is a trademark of the Dubina Nikolay /D-Studio -- Moscow/ 1999. |
| Дизайнер | Dubina Nikolay /[email protected]/ |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.wt.aha.ru/d-studio/ |
| Описание | Style of hebrew |

Вы можете подключить шрифт DS Sholom Medium к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-sholom-medium" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-sholom-medium);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS Sholom Medium', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-sholom-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Sholom Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Sholom Medium!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: