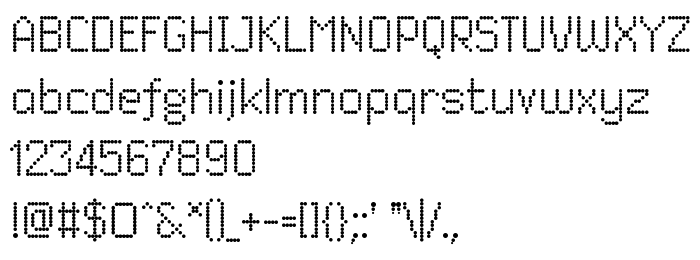
На этой странице Вы можете скачать шрифт Dited версии Version 1.000 2009 initial release, который относится к семейству Dited (начертание Regular). Изготовителем шрифта является Oleg Zhuravlev (Creatica), Jovanny Lemonad. Дизайнер - Oleg Zhuravlev, Jovanny Lemonad (для связи используйте следующий адрес: http://goldcrap.ru). Скачайте Dited бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: dots, high-tech, led. Его размер - всего 32 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Dited |
| Начертание | Regular |
| Идентификатор | OlegZhuravlev(Creatica),JovannyLemonad: Dited: 2009 |
| Полное название шрифта | Dited |
| Версия | Version 1.000 2009 initial release |
| PostScript название | Dited |
| Изготовитель | Oleg Zhuravlev (Creatica), Jovanny Lemonad |
| Размер | 32 Kb |
| Торговая марка | Dited is a trademark of Oleg Zhuravlev (Creatica), Jovanny Lemonad. |
| Дизайнер | Oleg Zhuravlev, Jovanny Lemonad |
| URL дизайнера | http://goldcrap.ru |
| URL поставщика | http://jovanny.ru |
| Описание лицензии | Jovanny Lemonad fonts do not come with an explicit license. Their website states: "The project of freeware fonts is created by designers who have drawn, and after have allowed to extend the fonts free of charge. Everyone can take part in the given project. For this purpose it is enough to draw a font in any vector editor in uniform scale, then to send this file to me. If you have any questions, write." He also writes: "I am engaged in creation free fonts, generally the accidental. I like experimental typographics that strongly influences my works. For this reason still i do the difficult experimental things connected with fonts and letters. Since 2008 i do the project of free fonts, created by designers for designers." |

Вы можете подключить шрифт Dited к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dited" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dited);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dited', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dited" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dited', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dited!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.