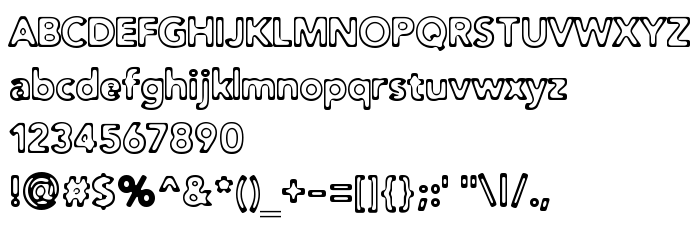
На этой странице Вы можете скачать шрифт Distro Toast версии 1.2, который относится к семейству Distro Toast (начертание Regular). Изготовителем шрифта является Distro-Toast. Дизайнер - Peter Ramsey & Apostrophe (для связи используйте следующий адрес: http:\\www.swordfishdesign.co.uk). Скачайте Distro Toast бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: контурные шрифты, латинские шрифты. Его размер - всего 70 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Семейство | Distro Toast |
| Начертание | Regular |
| Идентификатор | Distro Toast: 2001 |
| Полное название шрифта | Distro Toast |
| Версия | 1.2 |
| PostScript название | DistroToast |
| Изготовитель | Distro-Toast |
| Размер | 70 Kb |
| Дизайнер | Peter Ramsey & Apostrophe |
| URL дизайнера | http:\\www.swordfishdesign.co.uk |
| URL поставщика | http:\\www.apostrophiclab.com |
| Описание | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |

Вы можете подключить шрифт Distro Toast к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=distro-toast" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=distro-toast);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Distro Toast', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=distro-toast" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distro Toast', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distro Toast!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: