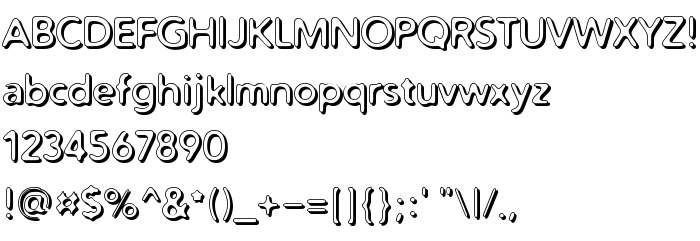
На этой странице Вы можете скачать шрифт Distro Bev версии 1.2, который относится к семейству Distro Bev (начертание Regular). Изготовителем шрифта является Distro-Bev. Дизайнер - Peter Ramsey & Apostrophe (для связи используйте следующий адрес: www.swordfishdesign.co.uk). Скачайте Distro Bev бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты. Его размер - всего 80 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Семейство | Distro Bev |
| Начертание | Regular |
| Идентификатор | Distro Bev: 2001 |
| Полное название шрифта | Distro Bev |
| Версия | 1.2 |
| PostScript название | DistroBev |
| Изготовитель | Distro-Bev |
| Размер | 80 Kb |
| Торговая марка | Distro is a viciously guarded trademark |
| Дизайнер | Peter Ramsey & Apostrophe |
| URL дизайнера | www.swordfishdesign.co.uk |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |

Вы можете подключить шрифт Distro Bev к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=distro-bev" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=distro-bev);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Distro Bev', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=distro-bev" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distro Bev', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distro Bev!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: