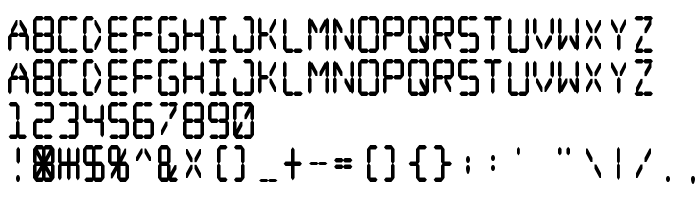
На этой странице Вы можете скачать шрифт Digital dream Fat Narrow версии 2, который относится к семейству Digital dream Fat Narrow (начертание Regular). Дизайнер - pizzadude.dk. Скачайте Digital dream Fat Narrow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: high-tech, led. Его размер - всего 28 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Digital dream Fat Narrow |
| Начертание | Regular |
| Идентификатор | Digital dream FatNarrow |
| Полное название шрифта | Digital dream Fat Narrow |
| Версия | 2 |
| PostScript название | DigitaldreamFatNarrow |
| Размер | 28 Kb |
| Дизайнер | pizzadude.dk |
| Описание лицензии | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Вы можете подключить шрифт Digital dream Fat Narrow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=digital-dream-fat-narrow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=digital-dream-fat-narrow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Digital dream Fat Narrow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=digital-dream-fat-narrow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Digital dream Fat Narrow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Digital dream Fat Narrow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: