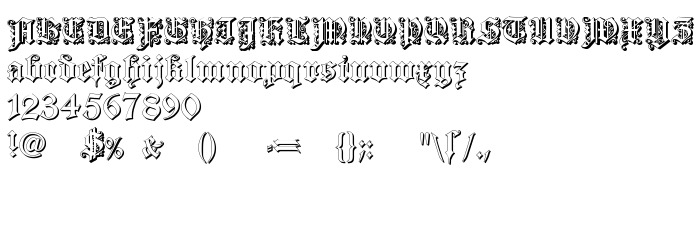
На этой странице Вы можете скачать шрифт Dearest Outline версии Version 1.0; 2001; initial release, который относится к семейству Dearest Outline (начертание Regular). Дизайнер - West Wind Fonts. Скачайте Dearest Outline бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: classical, historical, medieval. Его размер - всего 200 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Dearest Outline |
| Начертание | Regular |
| Идентификатор | WestWindFonts: Dearest Outline: 2001 |
| Полное название шрифта | Dearest Outline |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | DearestOutline |
| Размер | 200 Kb |
| Торговая марка | Dearest Outline is a trademark of West Wind Fonts. |
| Дизайнер | West Wind Fonts |
| Описание лицензии | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Вы можете подключить шрифт Dearest Outline к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dearest-outline" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dearest-outline);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dearest Outline', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dearest-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dearest Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dearest Outline!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: