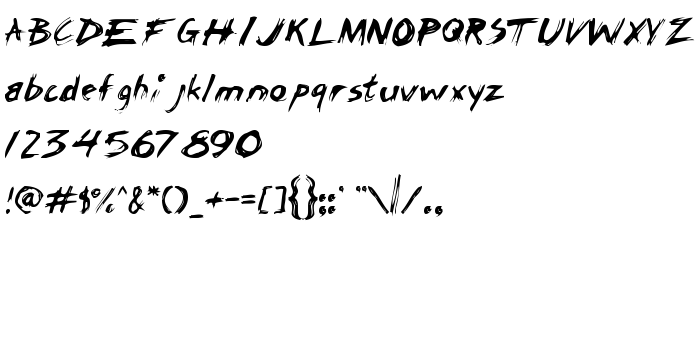
На этой странице Вы можете скачать шрифт ChickenScratch AOE версии Version 1.000 2006 initial release, который относится к семейству ChickenScratch AOE (начертание Regular). Изготовителем шрифта является ChickenScratch-AOE. Дизайнер - Brian J. Bonislawsky, Astigmatic (для связи используйте следующий адрес: http://www.astigmatic.com/). Скачайте ChickenScratch AOE бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 136 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Astigmatic (AOETI), 2006. All rights reserved. |
| Семейство | ChickenScratch AOE |
| Начертание | Regular |
| Идентификатор | Astigmatic(AOETI): ChickenScratch AOE: 2006 |
| Полное название шрифта | ChickenScratch AOE |
| Версия | Version 1.000 2006 initial release |
| PostScript название | ChickenScratchAOE |
| Изготовитель | ChickenScratch-AOE |
| Размер | 136 Kb |
| Торговая марка | ChickenScratch AOE is a trademark of Astigmatic (AOETI). |
| Дизайнер | Brian J. Bonislawsky, Astigmatic |
| URL дизайнера | http://www.astigmatic.com/ |
| URL поставщика | http://www.astigmatic.com/ |

Вы можете подключить шрифт ChickenScratch AOE к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=chickenscratch-aoe" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=chickenscratch-aoe);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'ChickenScratch AOE', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=chickenscratch-aoe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ChickenScratch AOE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ChickenScratch AOE!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: