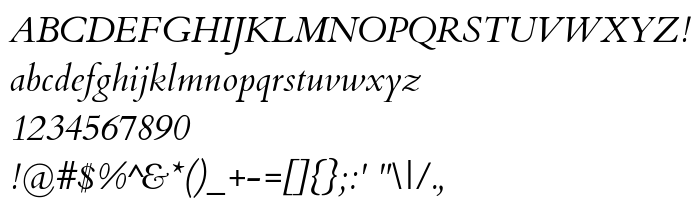
На этой странице Вы можете скачать шрифт Cardo Italic версии Version 0.99, который относится к семейству Cardo (начертание Italic). Изготовителем шрифта является David J. Perry. Дизайнер - David J. Perry (для связи используйте следующий адрес: http://scholarsfonts.net). Скачайте Cardo Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты с засечками. Его размер - всего 283 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Cardo |
| Начертание | Italic |
| Идентификатор | DavidJ.Perry: Cardo Italic: 2005 |
| Полное название шрифта | Cardo Italic |
| Версия | Version 0.99 |
| PostScript название | Cardo-Italic |
| Изготовитель | David J. Perry |
| Размер | 283 Kb |
| Торговая марка | Cardo Italic is a trademark of David J. Perry. |
| Дизайнер | David J. Perry |
| URL дизайнера | http://scholarsfonts.net |
| URL поставщика | http://scholarsfonts.net |
| Описание лицензии | Copyright (c) 2011 by David J. Perry (http://scholarsfonts.net), with Reserved Font Name Cardo. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL. |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Cardo Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=cardo-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=cardo-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Cardo Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=cardo-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cardo Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cardo Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Cardo »