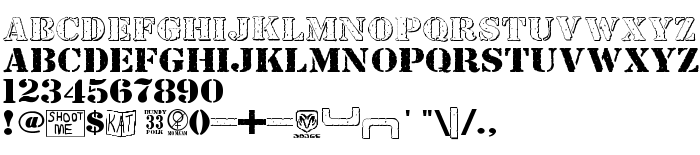
На этой странице Вы можете скачать шрифт Bundy Yellow HollowShadowed версии 1.00 25th July 2002, который относится к семейству Bundy Yellow HollowShadowed (начертание HollowShadowed). Изготовителем шрифта является Bundy-Yellow-HollowShadowed. Дизайнер - Mad Mutt. Скачайте Bundy Yellow HollowShadowed бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 67 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | MWC HollowShadowed - free for Bundy Fans |
| Семейство | Bundy Yellow HollowShadowed |
| Начертание | HollowShadowed |
| Идентификатор | Bundy Yellow HollowShadowed |
| Полное название шрифта | Bundy Yellow HollowShadowed |
| Версия | 1.00 25th July 2002 |
| PostScript название | Bundy Yellow HollowShadowed |
| Изготовитель | Bundy-Yellow-HollowShadowed |
| Размер | 67 Kb |
| Торговая марка | MWC HollowShadowed - free for Bundy Fans |
| Дизайнер | Mad Mutt |

Вы можете подключить шрифт Bundy Yellow HollowShadowed к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=bundy-yellow-hollowshadowed" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=bundy-yellow-hollowshadowed);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Bundy Yellow HollowShadowed', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=bundy-yellow-hollowshadowed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bundy Yellow HollowShadowed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bundy Yellow HollowShadowed!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: