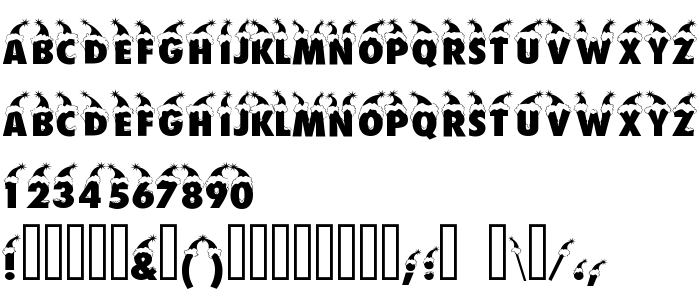
На этой странице Вы можете скачать шрифт Bonnet версии Altsys Fontographer 4.0.3 19.08.1994, который относится к семейству Bonnet (начертание Regular). Изготовителем шрифта является Bonnet. Скачайте Bonnet бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 80 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright © 1993 by DATA BECKER GmbH |
| Семейство | Bonnet |
| Начертание | Regular |
| Идентификатор | Altsys Fontographer 4.0.3 Bonnet |
| Полное название шрифта | Bonnet |
| Версия | Altsys Fontographer 4.0.3 19.08.1994 |
| PostScript название | Bonnet |
| Изготовитель | Bonnet |
| Размер | 80 Kb |

Вы можете подключить шрифт Bonnet к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=bonnet" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=bonnet);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Bonnet', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=bonnet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bonnet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bonnet!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: