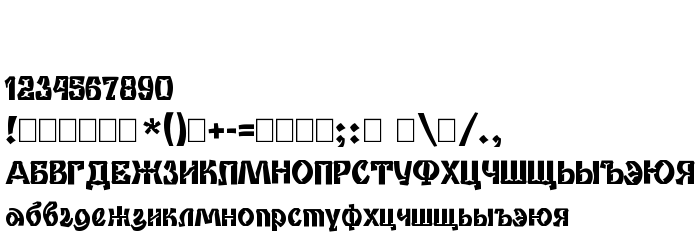
На этой странице Вы можете скачать шрифт Beresta версии Version 1.0; 2001; initial release, который относится к семейству Beresta (начертание Normal). Изготовителем шрифта является Beresta. Дизайнер - Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja. Скачайте Beresta бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 39 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja, 2001. All rights reserved. |
| Семейство | Beresta |
| Начертание | Normal |
| Идентификатор | Kazahstan,Aktau.VladKuzmichev.god,sentjabrja: Beresta: 2001 |
| Полное название шрифта | Beresta |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | Beresta |
| Изготовитель | Beresta |
| Размер | 39 Kb |
| Торговая марка | Beresta is a trademark of the Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja. |
| Дизайнер | Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja |
| URL поставщика | http://vedi.d-s.ru/ |
| Описание | Beresta is a trademark of the Kazahstan, Aktau. Vlad Kuzmichev. god, sentjabrja. |

Вы можете подключить шрифт Beresta к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=beresta" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=beresta);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Beresta', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=beresta" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beresta', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beresta!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.