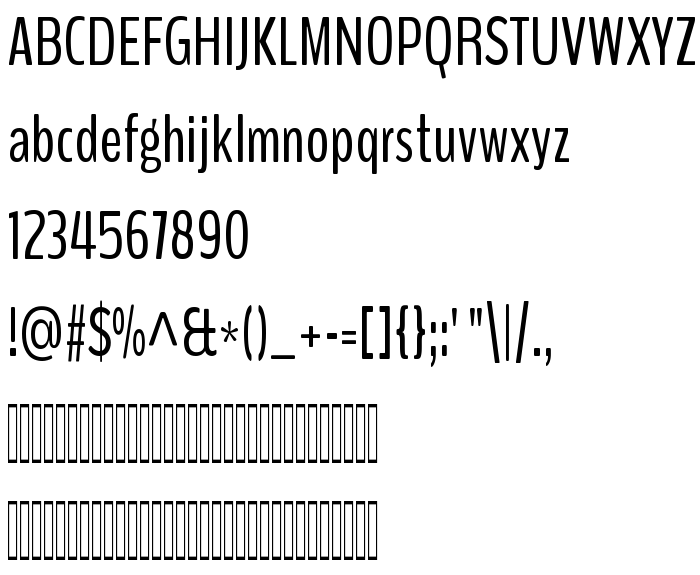
На этой странице Вы можете скачать шрифт BenchNine Regular версии Version 1, который относится к семейству BenchNine (начертание Regular). Изготовителем шрифта является Vernon Adams. Дизайнер - Vernon Adams (для связи используйте следующий адрес: newtypography.co.uk). Скачайте BenchNine Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headline, narrow. Его размер - всего 38 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | BenchNine |
| Начертание | Regular |
| Идентификатор | newt : BenchNine Regular : 19-9-2012 |
| Полное название шрифта | BenchNine Regular |
| Версия | Version 1 |
| PostScript название | BenchNine-Regular |
| Изготовитель | Vernon Adams |
| Размер | 38 Kb |
| Торговая марка | BenchNine is a trademark of vernon adams. |
| Дизайнер | Vernon Adams |
| URL дизайнера | newtypography.co.uk |
| URL поставщика | newtypography.co.uk |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт BenchNine Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=benchnine-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=benchnine-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'BenchNine Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=benchnine-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BenchNine Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BenchNine Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Bentham »