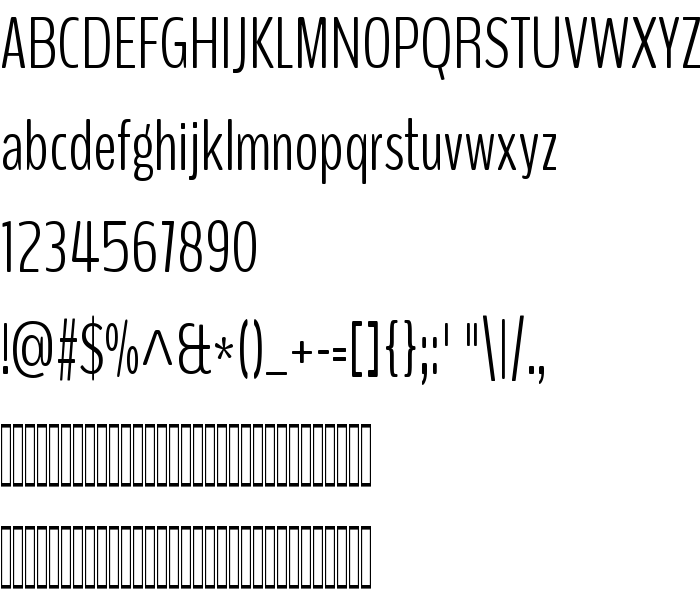
На этой странице Вы можете скачать шрифт BenchNine Light версии Version 1, который относится к семейству BenchNine (начертание Light). Изготовителем шрифта является Vernon Adams. Дизайнер - Vernon Adams (для связи используйте следующий адрес: newtypography.co.uk). Скачайте BenchNine Light бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headline, narrow. Его размер - всего 37 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | BenchNine |
| Начертание | Light |
| Идентификатор | newt : BenchNine Light : 19-9-2012 |
| Полное название шрифта | BenchNine Light |
| Версия | Version 1 |
| PostScript название | BenchNine-Light |
| Изготовитель | Vernon Adams |
| Размер | 37 Kb |
| Торговая марка | BenchNine is a trademark of vernon adams. |
| Дизайнер | Vernon Adams |
| URL дизайнера | newtypography.co.uk |
| URL поставщика | newtypography.co.uk |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт BenchNine Light к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=benchnine-light" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=benchnine-light);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'BenchNine Light', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=benchnine-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BenchNine Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BenchNine Light!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: